今天给各位分享web网站开发语言的知识,其中也会对web服务器开发语言进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
web的前端开发和后端开发有什么区别?分别都用的什么编程语言?
本文最佳回答用户:【泡沫冰】 ,现在由重庆云诚科技小编为你解答与【web网站开发语言】的相关内容!
优质回答前端开发和后端开发的区别在于
1、前端开发主要做的是用户所能看到的前端展示界面
2、后端开发主要做的是逻辑功能等模块,是用户不可见的
3、前端开发用到的技术包括但不限于 html5 css3 javascript jquery Bootstrap Node.js AngularJs等技术
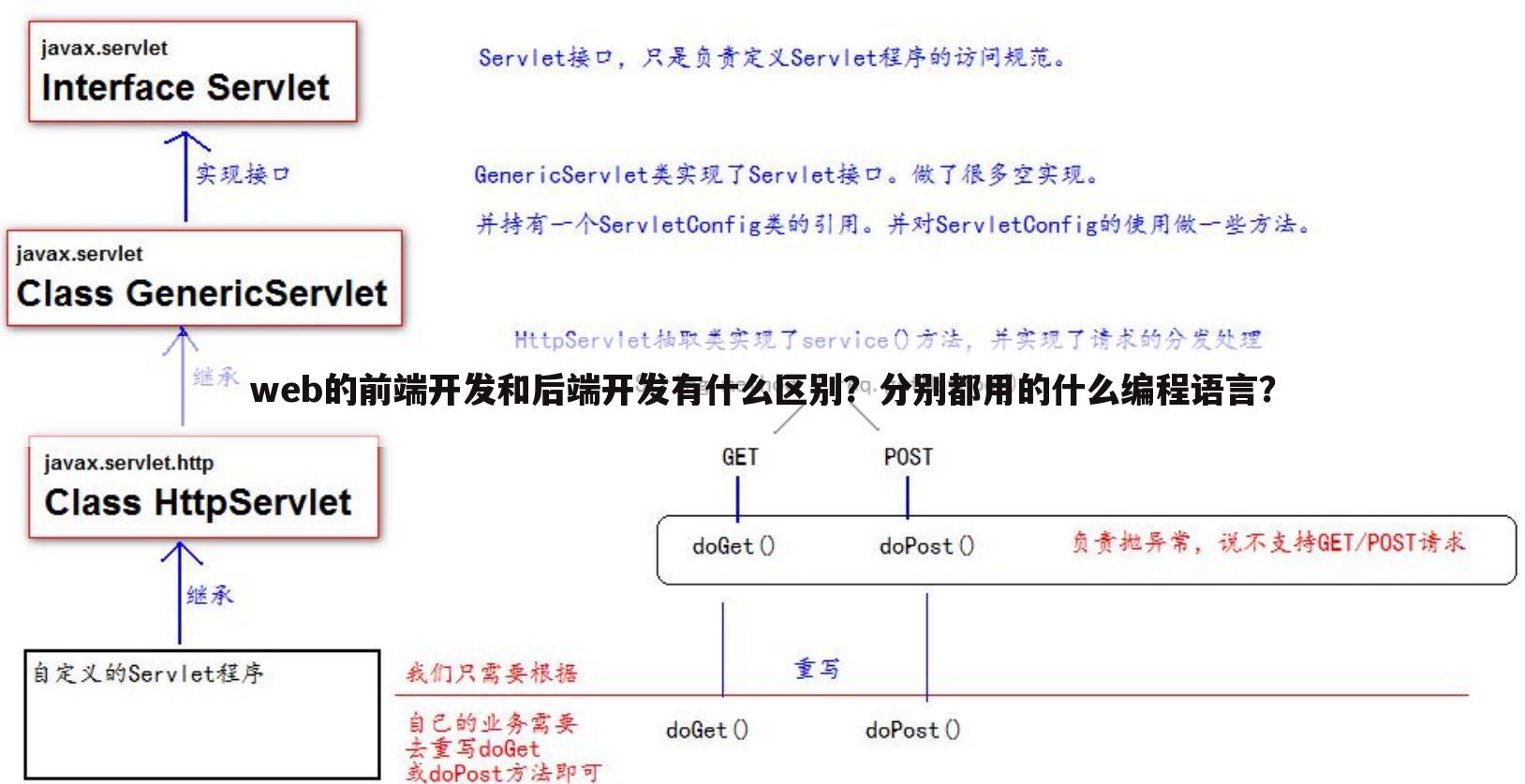
4、后端开发 以java为例 主要用到的 是包括但不限于Struts spring springmvc Hibernate Http协议 Servlet Tomcat服务器 等技术
以上就是重庆云诚科技小编解答贡献者:(泡沫冰)分析的关于“web的前端开发和后端开发有什么区别?分别都用的什么编程语言?”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,下面继续剖析下文用户【囚你于无期】解答的“Web前端现在主要用哪些技术?”的一些相关问题做出分析与解答,如果能找到你的答案,可以关注本站。

Web前端现在主要用哪些技术?
本文最佳回答用户:【囚你于无期】 ,现在由重庆云诚科技小编为你详解与【web网站开发语言】的相关内容!
优质回答web前端开发包括的技bai术:du
1、学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。
2、div布局:DIV元素是用来为HTML文档内大块的内容提供结构和背景的元素。
2、学习JavaScript的基本语法,以及如何使用。JavaScript编程将会提高开发人员的个人技能。
3、了解Unix和Linux的基本知识虽然这两点很基础,但是开发人员了解Unix和Linux的基本知识是有益无害的。
4、html5+css3:移动端的网页制作。在移动设备开发HTML5应用只有两种方法,要不就是全使用HTML5的语法,要不就是仅使用JavaScript引擎,现在也是前端的一个趋势。
5、一些框架的应用:angular.js,node.js,bootsttap等框架的应用。
6、了解Web服务器对Apache的基本配置,并且掌握htaccess配置技巧
7、web前端开发技术,还需要学习一些seo优化技术,因为前端是经常会和网站接触的。
8、掌握web前端开发技术的同时,适当的学习一些后台开发语言(java,php等)也是一个不错的选择。
上文就是重庆云诚科技小编解答贡献者:(囚你于无期)贡献的关于“Web前端现在主要用哪些技术?”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,现在接着继续分析下文用户【害怕孤独】分析的“初学web需要学习那些知识?”的一些相关疑点做出分析与解答,如果能找到你的答案,可以关注本站。
初学web需要学习那些知识?
本文最佳回答用户:【害怕孤独】 ,现在由重庆云诚科技小编为你探讨与【web网站开发语言】的相关内容!
优质回答一、HTML5+CSS3:HTML5和CSS3是通往Web工程师路上必须学会的基本内容,包括HTML5语法及使用技巧、HTML5常用标签、CSS语法及使用技巧、DIV+CSS布局方式、常见网页布局模式等等。
二、JS交互设计:JS交互技术可以赋予页面一个动态的效果展示,提升用户的浏览体验,包括JavaScript基本语法、DOM的各种操作、DOM编程、JavaScript常见兼容性方案、jQuery等等。
三、Node开发:Node.js不仅仅是一个框架,它是一个完整的JavaScript环境,配备了开发人员可能需要的开发工具。所以学好Node是在打通前后端开发中需要掌握的技术。这部分需要学习ES6的语法、兼容性、前端模块化开发、Webpack模块打包器、Node.js、JavaScript异步编程模型、模块化编程方式、Ajax数据交互等等。
四、前端框架:前端框架是Web开发人员需要熟练掌握的技能,并且在实际开发中是会被广泛应用的,需要学习Vue、React、Angular等框架、D3.js、Vue技术栈进行项目开发;掌握React技术栈、Webpack项目构建配置流程、Web项目的部署与发布等等。
五、小程序与APP开发:现在移动应用越来越受欢迎,掌握了小程序和APP开发技术可以增强自身竞争力,学习内容包括Canvas、小程序开发框架mpvue、ReactNative等 。
上文就是重庆云诚科技小编分享贡献者:(害怕孤独)贡献的关于“初学web需要学习那些知识?”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,现在接着继续解释下文用户【ぽ尐不点ル】解答的“脚本语言与web开发工具有什么区别?”的一些相关问题做出分析与解答,如果能找到你的答案,可以关注本站。
脚本语言与web开发工具有什么区别?
本文最佳回答用户:【ぽ尐不点ル】 ,现在由重庆云诚科技小编为你解答与【web网站开发语言】的相关内容!
优质回答Python是动态语言;Ruby、Perl是脚本语言;这三种语言在web开发中是用来开发服务器端程序的。
ASP应该算是一种技术的名称而不是一种语言,全称叫Active
Server
Page,准确的说,没有叫ASP的脚本语言,ASP的开发语言可以是Javascript或者VBScript,是在服务端运行的;
JSP也不是脚本语言,全称是Java
Server
Page,算是Java语言在Web开发中的一个应用,JSP中可以像使用脚本一样使用Java语言进行编写,也可以混入客户端脚本,其中的Java部分在JSP被调用时进行编译,可以将JSP理解成一个另类的Servlet;
PHP是一种技术,它的开发语言也叫PHP,同样,在web中用于服务器端开发。
关于[web网站开发语言]的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于web服务器开发语言、web网站开发语言的信息别忘了在本站进行查找喔。
推荐文章:
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:https://www.cqycseo.com/kangadmin/makehtml_archives_action.php?endid=0&startid=-1&typeid=15&totalnum=6115&startdd=2540&pagesize=20&seltime=0&sstime=1679321406&stime=&etime=&uptype=&mkvalue=0&isremote=0&serviterm=

