今天给各位分享bootstrap响应式网站开发的知识,其中也会对bootstrap响应式布局进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
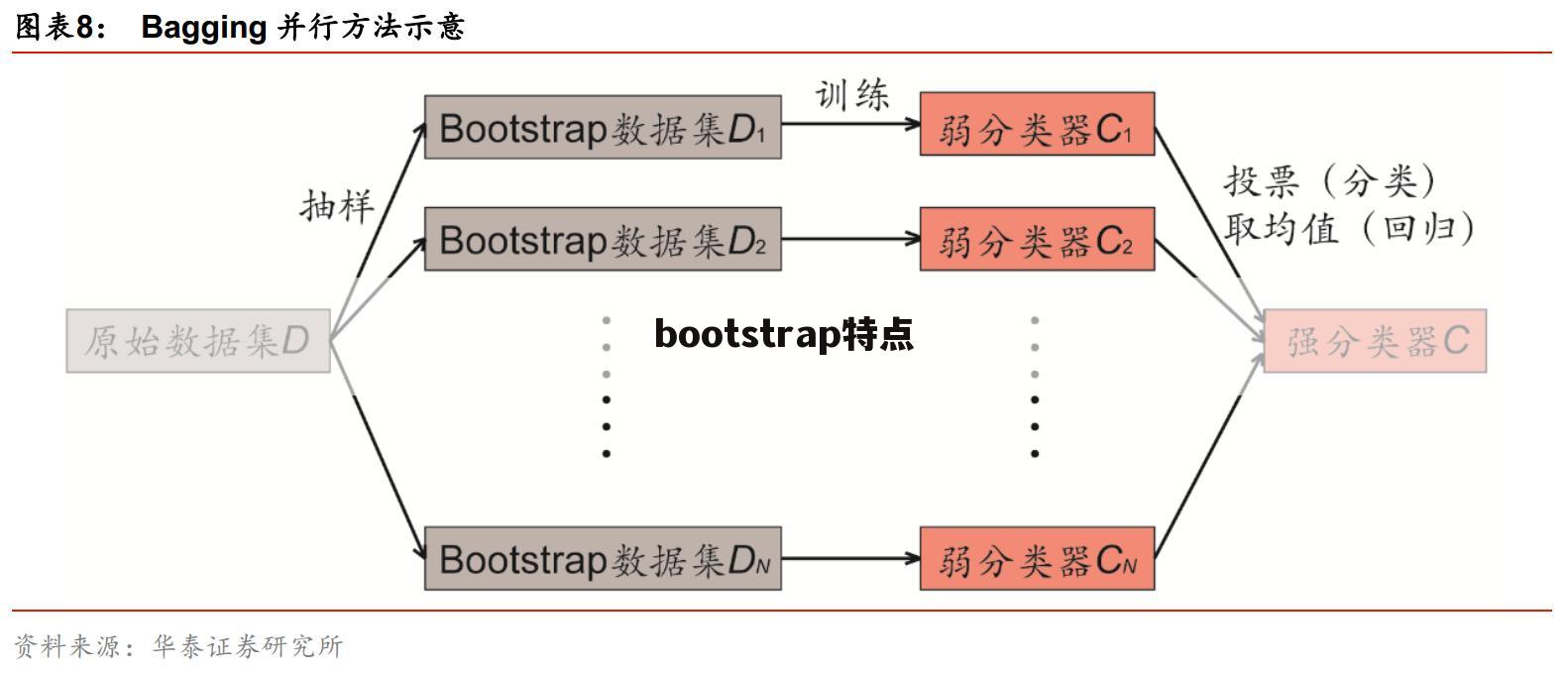
bootstrap特点
本文最佳回答用户:【花欲凋零】 ,现在由重庆云诚科技小编为你探讨与【bootstrap响应式网站开发】的相关内容!
优质回答Bootstrap是由Twitter公司(全球最大的微博)的两名技术工程师研发的一个基于HTML、CSS、JavaScript的开源框架。该框架代码简洁、视觉优美,可用于快速、简单地构建基于PC及移动端设备的Web页面需求。
2010年6月,Twitter内部的工程师为了解决前端开发任务中的协作统一问题。经历各种方案后,Bootstrap最终被确定下来,并于2011年8月发布。经过很长时间的迭代升级,由最初的CSS驱动项目发展成为内置很多JavaScript插件和图标的多功能Web前端的开源框架。
Bootstrap最为重要的部分就是它的响应式布局,通过这种布局可以兼容PC端、PAD以及手机移动端的页面访问。
Bootstrap下载及演示:国内文档翻译官网:
二.Bootstrap特点
Bootstrap非常流行,得益于它非常实用的功能和特点。主要核心功能特点如下:
(1).跨设备、跨浏览器可以兼容所有现代浏览器,包括比较诟病的IE7、8。当然,本课程不再考虑IE9以下浏览器。
(2).响应式布局不但可以支持PC端的各种分辨率的显示,还支持移动端PAD、手机等屏幕的响应式切换显示。
(3).提供的全面的组件
Bootstrap提供了实用性很强的组件,包括:导航、标签、工具条、按钮等一系列组件,方便开发者调用。
(4).内置jQuery插件Bootstrap提供了很多实用性的jquery插件,这些插件方便开发者实现Web中各种常规特效。
(5).支持HTML5、CSS3HTML5语义化标签和CSS3属性,都得到很好的支持。
(6).支持LESS动态样式LESS使用变量、嵌套、操作混合编码,编写更快、更灵活的CSS。它和Bootstrap能 很好的配合开发。
以上就是重庆云诚科技小编解疑贡献者:(花欲凋零)解答的关于“bootstrap特点”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,接下来继续解答下文用户【半生素衣】解答的“为什么使用bootstrap?”的一些相关疑问做出分析与解答,如果能找到你的答案,可以关注本站。

为什么使用bootstrap?
本文最佳回答用户:【半生素衣】 ,现在由重庆云诚科技小编为你详解与【bootstrap响应式网站开发】的相关内容!
优质回答Bootstrap是一种前端开发框架,它由规范的css,javascript插件构成,其最大的优势是响应式布局,使得开发者可以方便的让网页无论在台式机、平板设备、手机上都获得最佳的体验.
为什么使用bootstrap
Bootstrap在以下方面优势比较显著
1.栅格系统
可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现良好。实现这个功能依赖两个东西,一个是view,另一个是max-width,min-width。
2.CSS模块化
Bootstrap预先定义了很多CSS类,使用的时候直接给class赋予对应的类名即可,如text-left,text-align,.table等。最有代表性的就是btn类,Bootstrap定义了一个.bt的基础类,如果还想要其他样式可以在这个基础类上进行扩展,实现不同的视觉效果。
3.插件使用简单
Bootstrap的插件开发模式和javaScript的开发模式很相似的,先定义一个类,实现主体功能,然后是个Plugin函数,再把这个函数扩展到JQuery原型上,最后通过委托的方式给特定元素绑定事件。
但Bootstrap存在浏览器兼容问题,对IE6完全不兼容性。
上文就是重庆云诚科技小编分享贡献者:(半生素衣)贡献的关于“为什么使用bootstrap?”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,现在接着继续评论下文用户【清纯颜】解答的“怎么学习bootstrap响应式布局”的一些相关疑点做出分析与解答,如果能找到你的答案,可以关注本站。
怎么学习bootstrap响应式布局
本文最佳回答用户:【清纯颜】 ,现在由重庆云诚科技小编为你分析与【bootstrap响应式网站开发】的相关内容!
优质回答这篇教程旨在让你在20分钟内学会使用twitterbootstrap创建一个站点。看完这个教程后你应该能够使用bootstrap来建立一个基本的响应式布局的页面,了解栅格系统,并且能够使用bootstrap导航、导航条和了解响应式设计的基础。这些全部都是使用twitterbootstrap所需要具备的知识。首先需要说的是twitterbootstrap是非常优秀的一个前端开源框架,它为所有的组键都提供了详细的用例,让你能够轻易地通过复制黏贴而附加到你的设计中。查阅官方文档:twitter.github.com/bootstrap/index.html基本的HTML模板我们需要以一个基本的HTML模板,这样我们能够把所需要的bootstrap文件包含进来。下面就是我们twitterbootstrap项目的开头,复制这些代码到一个文件中并将其命名为index.html。TwitterBootstrapTutorial-Aresponsivelayouttutorialbody{background-color:#CCC;}这段代码中我们已经添加了一些CSS使页面的背景呈亮灰色,因为这样我们能够轻易地在我们的设计中看见不同的列,使它更加容易理解。引入twitterbootstrap文件为了使用twitterbootstrap我们仅仅需要把一个文件引入到我们的模板当中来,引入文件有很多种方法,如果你想了解这些方法请查阅相关文档。基于本教程的出发点,我们将会通过CDN来引入bootstrap-combined.min.css文件而不需要下载任何的文件。它能够使所有的twitterbootstrapCSS在我们的模板中生效。TwitterBootstrap的容器bootstrap的container类是非常有用的,它能在页面中创建一个居中的区域,然后我们能够把其他位置的内容放到里面。container类等价于创建了一个具有静态宽度并且magin值为auto的一个居中的div框。twitterbootstrap的container类的优点在于它是响应式的,它会以当前屏幕的宽度为基础计算出最佳的宽度予以实用。在body标签中,使用container类创建一个div。它会作为页面主要的放置其他代码的外层包裹。如果你调整这个DIV的高度并将其背景颜色设置为白色,你所看到的效果会是这样:标题和导航现在我们已经有一个地方可以添加额外的HTML代码,我们可以添加标题文本然后再创建站点的主要导航条。加入如下的文本或者你选择的文字到container类的div标签当中。TWITTERBOOTSTRAPTUTORIAL现在并没有多少新的东西,这仅仅是一个标题,让我们转移到更有趣的方面,twitterbootstrap导航。Bootstrap有一个nav类让我们能够创建各种各样的导航元素,你可以在h1标签之后加入如下的代码。HomePageOnePageTwonavbar相关的类拥有导航条所有的样式,添加navbar-inverse类将会应用一个很酷的黑色风格,这是一个twitterbootstrap的常见搭配。我建议在这个样式的基础上进行拓展从而创造你的独一无二的导航。但在这个教程中我们仍然会使用基础的bootstrap样式。在类为navbar的DIV当中,我们添加另一个类为nav-collapse的DIV并为其添加行内样式height:auto;这是告诉bootstrap当这个页面在小于970px宽度的浏览器窗口当中时,它会提供一个压缩的切换视图。如果你保存了index.html文件然后在浏览器中打开,当你调整浏览器窗口的宽度时你就能够看到这个变化,如图所示。大于979px:小于979px:另外,我们可以添加nav类到一个HTML无序列表元素中以便从bootstrapCSS文件中应用的样式,也可以添加一个active类到“HOME”列表项中。
以上就是重庆云诚科技小编解答(清纯颜)回答关于“怎么学习bootstrap响应式布局”的答案,接下来继续为你详解体育用户(像从了良)分析“怎么把bootstrap做的网站布局设为响应式”的一些相关解答,希望能解决你的问题!
怎么把bootstrap做的网站布局设为响应式
本文最佳回答用户:【像从了良】 ,现在由重庆云诚科技小编为你详解与【bootstrap响应式网站开发】的相关内容!
优质回答bootstrap默认就是响应式的,除非你在css里面加了
.container { width:1170px;max-width:none !important;}这样的话页面就会固定布局,其他的不管你怎么调,只要都用bootstrap的样式class包含住就可以了!
至于你说的:“桌面浏览器上,显示为一行两列;如果是手机浏览器,则显示为两行一列。”,这是根据分辨率来判断的,如果你非要这样显示的话,我觉得可以这样例如:@media (min-width: 768px) and (max-width: 991px) {.padding:5px;.}里面写你要显示还是 隐藏,可以根据间距宽度调整或其他的,说的有点乱,不知道对你有没有帮助!
关于[bootstrap响应式网站开发]的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于bootstrap响应式布局、bootstrap响应式网站开发的信息别忘了在本站进行查找喔。
推荐文章:
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:https://www.cqycseo.com/kangadmin/makehtml_archives_action.php?endid=0&startid=-1&typeid=15&totalnum=6115&startdd=400&pagesize=20&seltime=0&sstime=1679321406&stime=&etime=&uptype=&mkvalue=0&isremote=0&serviterm=

