今天给各位分享pc网站设计的知识,其中也会对pc网站设计图免费下载进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
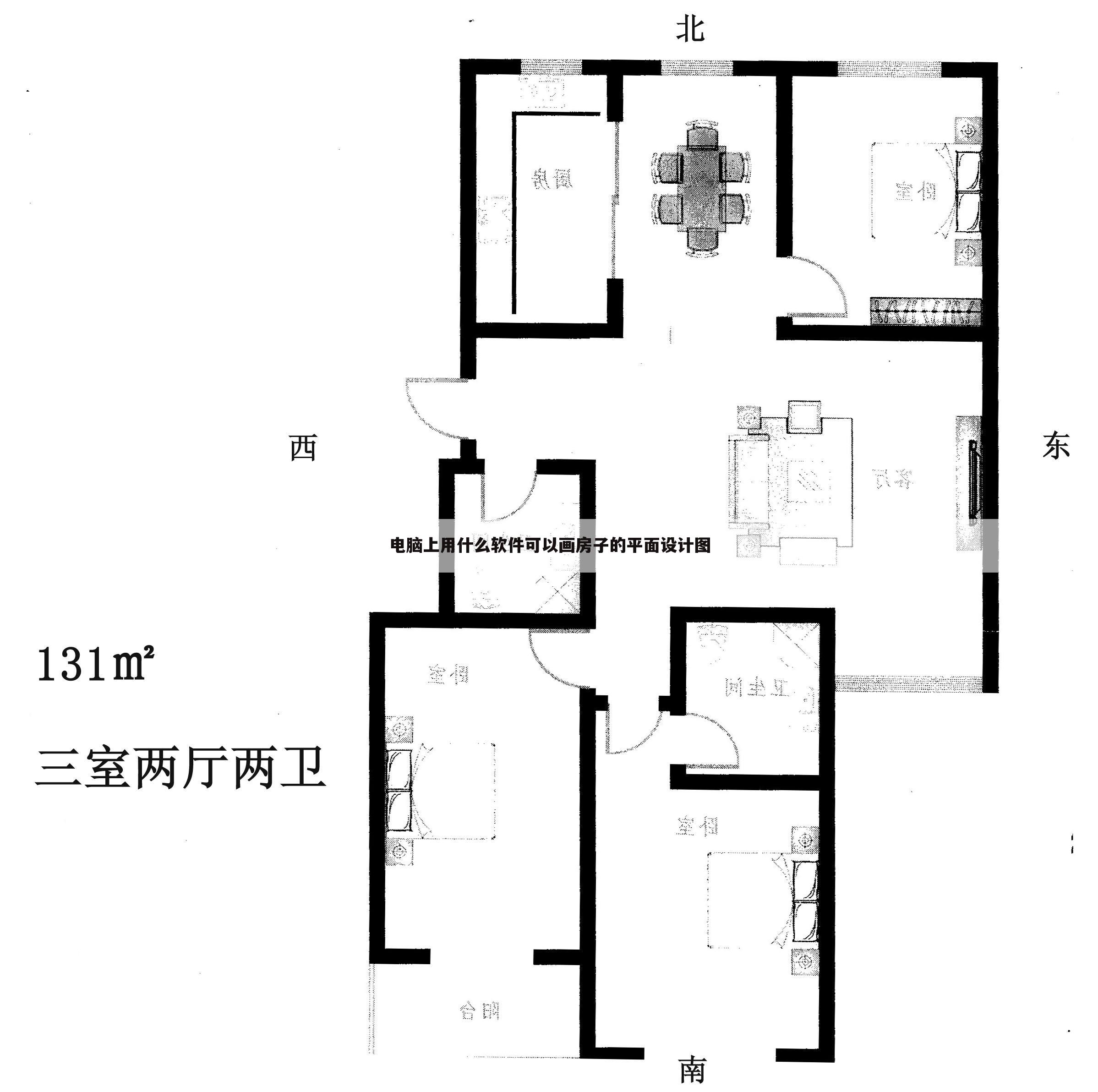
电脑上用什么软件可以画房子的平面设计图
贡献用户名:【沐风姑娘】 ,现在由重庆云诚科技小编为你解答与【pc网站设计】的相关内容!
贡献者回答画房子的平面设计图可以用草图大师、我家我设计、天正建筑等软件,可以在网页上搜索一下,去下载。
草图大师是一个表面上极为简单,实际上却令人惊讶地蕴含着强大功能的构思与表达的工具。传统铅笔草图的优雅自如,现代数字科技的与弹性,通过草图大师得到了完美结合。
天正建筑使用方便,功能齐全,除了可以对对象编辑命令外,还可以用夹点拖动、特性编辑、在位编辑、动态输入等多种手段调整对象参数。
我家我设计是一款免费、简单易用的家居效果设计软件,即学即会,不过需要网络下载各种模型,模型免费。
如果电脑有网络的话,建议使用我家我设计,因为这款软件不仅能花画平面设计图,而且能够后期着色、添置家具等,最后会展现出一个完整的房子的样子。而且软件简单易学。
上文就是重庆云诚科技小编解答贡献者:(沐风姑娘)贡献的关于“电脑上用什么软件可以画房子的平面设计图”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,接下来继续介绍下文用户【渐行渐远渐陌生】分享的“电脑修图软件排行榜”的一些相关疑点做出分析与解答,如果能找到你的答案,可以关注本站。

电脑修图软件排行榜
贡献用户名:【渐行渐远渐陌生】 ,现在由重庆云诚科技小编为你详解与【pc网站设计】的相关内容!
贡献者回答电脑修图软件排行榜如,光影魔手术(win)、Fotor、Super Denoising超级去噪软件、photoshop等软件:
1、光影魔手术(win)
光影魔手术是迅雷出品的简单调色软件,拥有自动曝光、数码补光、白平衡、亮度对比度、饱和度、色阶、曲线、色彩平衡等一系列非常丰富的调图参数。
同时具有反转片效果、晚霞渲染、黑白效果、反转片负冲、负片效果、黑夜效果、白平衡一指键、CCD死点修复、人像褪黄、水印、花样边框、撕边效果、变形校正、高ISO去噪、人像美容、素描等功能。
2、Fotor
这款软件曾被BBC誉为“轻便级Photoshop”的Fotor,几乎满足您所有的修图需求。迄今为止Fotor全球用户数已突破1.7亿大关,海外用户占据95%。
Fotor从场景、基础编辑到高级编辑,其中细致到亮度、对比度、饱和度、锐化以及暗角、阴影、色温等非常细节的修图元素,可以满足绝大部分修图需求。
同时内置了诸多滤镜,可以方便快速一键调节,而且支持滤镜叠加,通过多种滤镜效果的复合,使图片更具层次感。还具备特效、贴纸、边框虚化、马赛克等工具,足以满足一般用户需求。
3、Super Denoising超级去噪软件
Super Denoising是一款去噪处理的图片处理软件,用来磨皮,锐化,去除噪点什么的也是极好的。这款软件能够很好地修复像素细节,直接对RAW格式照片进行降噪处理,噪点图批量处理,一键修复燥点。
4、lightroom
lightroom是一款专业级图片调色软件。其实都不需要去介绍,它的名字已经如雷贯耳。是ADOBE旗下一款后期处理工具,其旗下另外一款修图软件ps我们更加熟悉。
它与photoshop不同,Lightroom的功能更加专注于摄影本身,其作用主要体现在:改变数字照片的对比度,进行色彩调整,彩色转换为黑白色,调节颗粒感,调节锐化程度等。
5、photoshop
lightroom通常和ps联合起来使用,来调色,她们并不冲突,可以说是相辅相成。Ps可以做到更精细化,更准确、更自由的编辑图片,除了修图,它还能做的更多,如平面设计、影像创意、艺术字体、网页设计、动态图制作等等。
以上就是重庆云诚科技小编解答贡献者:(渐行渐远渐陌生)贡献的关于“电脑修图软件排行榜”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,接下来继续阐述下文用户【身不由己】回答的“PC端网页设计基本规范有哪些”的一些相关疑点做出分析与解答,如果能找到你的答案,可以关注本站。
PC端网页设计基本规范有哪些
贡献用户名:【身不由己】 ,现在由重庆云诚科技小编为你分析与【pc网站设计】的相关内容!
贡献者回答一.PC网页设计规范 固定的内容: 1.PS中设计分辨率为:72像素/英尺(图片质量的像素点) 2. 颜色模式RGB 8位(显示器的三原色红,绿,蓝为RGB)
不固定的内容: 1.网页背景 a.纯色背景平铺(自适应浏览器) b.渐变色或底纹平铺背景(自适应浏览器) 目前网页设计中都会做通栏大图,以方便吸引客户,增加网站整体美观 c.通栏大图
二.屏幕分辨率 1.标准分辨率:1024px*768px(目前10%-20%的用户在用) 主体设计内容宽度:1000px(常用宽度:960px,1170px,980px,1100px,1200px) 首屏高度大约在700px
2.常用分辨率:1280px*768px 主体设计内容宽度:1200px(常用宽度:1190px,1170px,1100px,1200px) 首屏高约:750px
三.设计文档大小 1.PS中新建文档宽要大于主体设计内容的宽度(目的为了表现设计意图,展示背景效果,左右宽度最少200px) 2.设计到通栏大图片新建文档的宽度:1920px,所有的设计文档宽1920px主体内容根据具体情况而定(主体内容要是想要适应所有用户必须低于1000px)
关于[pc网站设计]的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于pc网站设计图免费下载、pc网站设计的信息别忘了在本站进行查找喔。
推荐文章:
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:https://www.cqycseo.com/kangadmin/makehtml_archives_action.php?endid=0&startid=-1&typeid=15&totalnum=6115&startdd=440&pagesize=20&seltime=0&sstime=1679321406&stime=&etime=&uptype=&mkvalue=0&isremote=0&serviterm=

