今天重庆云诚科技就给我们广大朋友来聊聊uniapp开发网页,以下4个关于uniapp加载外部网页的观点希望能帮助到您找到想要的答案。
uni-app 入门到精通 (二)
体育爱好者提供:【红尘几度欢颜笑】 ,解答(uniapp开发网页)的问题,如果问题解决,可以关注本站!
答18 年时候有幸接触到 uniapp , 写了一篇 《uni-app 入门到精通》 ,由于一些原因,该方案并没有执行,该项目一系列文章也就没有再写下去,所以遭受到了许多人评论的吐槽,到如今公司项目的需求又要根据 uniapp 写 H5 嵌入到 app 中,所以想根据项目实际开发分享一下,有兴趣的伙伴可以参考和吐槽。
这一篇文章主要分享一下内容
uniapp 模板项目有两种初始化方式
由于无法舍弃 VSCode ,我们采用 vue-cli 来初始化项目, HBuilderX 大家可以参照官方文档
这种方式是可以通过 vue 脚手架命令指定模板,这个是 dcloudio 的官方提供模板
我们选择默认模板即可,
成功后我们执行
打开浏览器地址,直接运行即可。
一般刚接触前端的小伙伴可能会对 postcss 不太了解,这里简单介绍一下,
当然 PostCSS 具体使用是需要引入一些插件的,例如常用的是 autoprefixer postcss-preset-env 等, 具体如何使用大家可以自行参考资料,毕竟这块知识还是挺多的就不具体展开解释了。
通常我们在写移动端时候需要做的是页面适配方案的确定, uni-app 支持的通用 css 单位包括 px、rpx , 之前的 upx 方案已经被废弃掉,官方解释是目前市面上已经基本上支持了微信的 rpx 方案,所以 upx 中转方案已经意义不大了,不过还可以继续使用,不过已经不再推荐。
rpx 之初是由微信小程序提出一种方案,即根据宽度来进行适配以 750 宽屏幕为基准, 750rpx 恰好为屏幕宽度, uni-app 规定屏幕基准宽度 750rpx 。所以说如果你们的UI 设计以 750*1334 iphone 6/6s 为基准设计的话,你只需要将屏幕上 px 写为 rpx 即可,不用做任何换算,如果不是的话,你就需要做如下换算:
uniapp 有自己一套路由管理机制,而未采用 vue-route 方案,个人认为这套方案还是比较成熟和好用的,以及可以满足我们日常的需求:
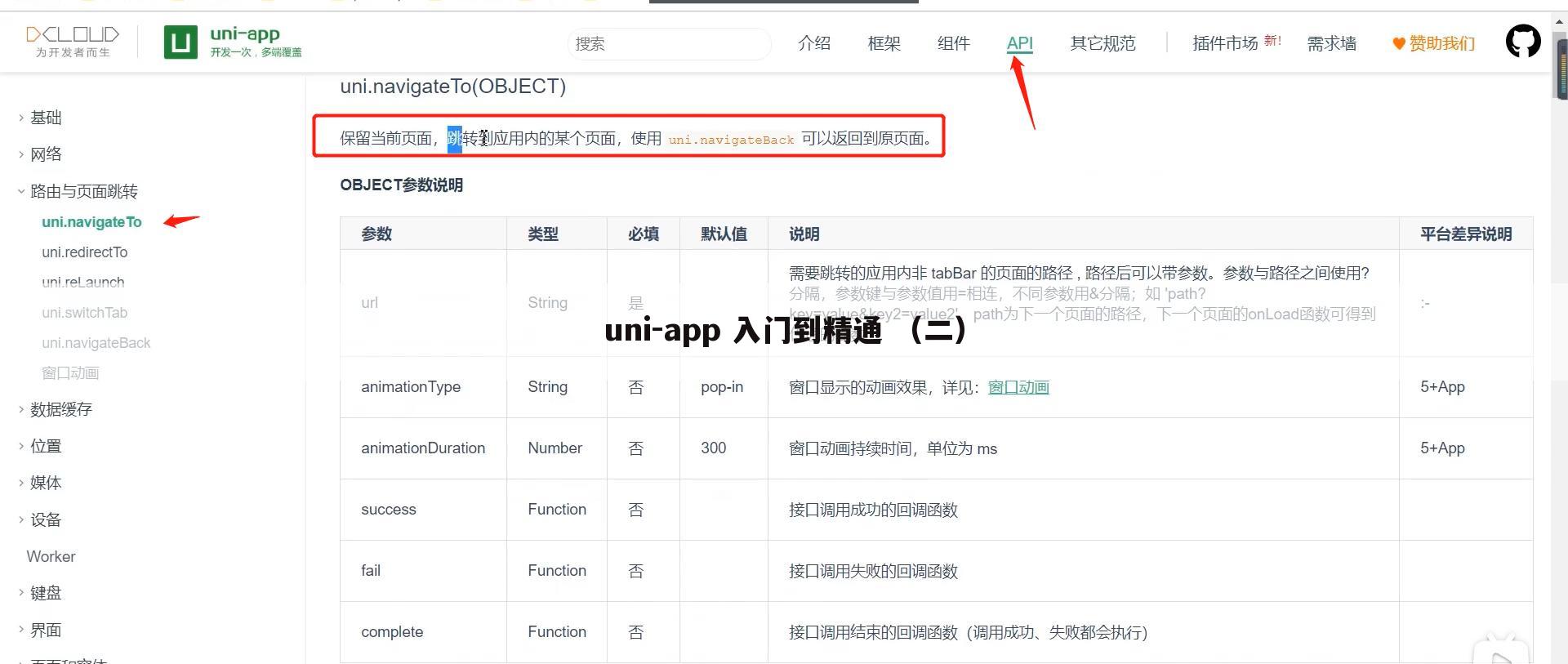
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
2.uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
3.uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
注意: 如果调用了 uni.preloadPage(OBJECT)) 不会关闭,仅触发生命周期 onHide
4.uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意: 如果调用了 uni.preloadPage(OBJECT)不会关闭,仅触发生命周期 onHide
5.uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
5.uni.preloadPage(OBJECT)
预加载页面,是一种性能优化技术。被预载的页面,在打开时更快。
路由API 已经满足我们的需求,当然进行路由跳转的前提是我们需要在 pages.json 进行路由配置, 包括路由和具体的样式配置
而进行具体路由跳转我们需要如下,需要多加一个 /
需要特别注意的一点是, 利用浏览器 在 进行 移动H5页面调试时候,会出现页面刷新之后页面栈会消失,此时navigateBack不能返回,如果一定要返回可以使用history.back()导航到浏览器的其他历史记录。
uniapp 提供网络请求的 api 是 uni.request ,具体支持的请求方法可以参考官网 method 有效值
不过我们通常不会直接使用,而是进过一系列的封装以方便我们的使用,具体封装接口使用会在随根据页面数据请求一并展示。
以上就是重庆云诚科技小编解答(红尘几度欢颜笑)解答关于“uni-app 入门到精通 (二)”的答案,接下来继续为你详解体育用户(谯碧曼)回答“uniapp 为什么嵌入web-view页面空白”的一些相关解答,希望能解决你的问题!

uniapp 为什么嵌入web-view页面空白
体育爱好者提供:【谯碧曼】 ,解答(uniapp开发网页)的问题,如果问题解决,可以关注本站!
答搭建了一个项目uni-app项目,嵌入了web-view,按照教程来搭建,src 引入文件和路径都没有问题,可是页面就是出不来,也没有报错,最重要的是上百度,什么也查不出来问题。
记录下解决方案,如果遇到了这个问题的可以试着解决下。
问题:uniapp 嵌入web-view页面空白。
解决方式:检查web-view 中src 路径中,命名是否有问题。正常的路径应该是 hybird/html /page路径
重要的是 /hybird/html/ 这个路径是固定写法,不能修改,我就是将html 这个文件夹改了名字,导致web-view 怎么也显示不出来。
官方解释:
以上就是重庆云诚科技小编解答(谯碧曼)解答关于“uniapp 为什么嵌入web-view页面空白”的答案,接下来继续为你详解体育用户(虚伪表现。)解答“uni 安卓逆向如何加载js”的一些相关解答,希望能解决你的问题!
uni 安卓逆向如何加载js
本文贡献者:【虚伪表现。】 ,解答(uniapp开发网页)的问题,如果问题解决,可以关注本站!
答uniapp引入不像vue可以直接在index.html中设置,听说可以自己创,感觉挺麻烦,遇到需要外部引入,然后获取参数的,可以用这个笨方法。
1、在根创建文件夹utils,在utils下创建js test.
2、在test.js中写入
3、在pages 下的index的 index.vue引入js
4、在onload里调用
5、控制台里输出 ‘ok’。
6、引用的js在配置到全局。在mian.js中配置
7、在index.vue调用,控制台打印 ok。
上文就是重庆云诚科技小编解答贡献者:(虚伪表现。)回答的关于“uni 安卓逆向如何加载js”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,接下来继续描述下文用户【繁华落日空城悲】贡献的“uni- app 怎么先给一个加载中再显示页面”的一些相关疑点做出分析与解答,如果能找到你的答案,可以关注本站。
uni- app 怎么先给一个加载中再显示页面
体育爱好者提供:【繁华落日空城悲】 ,解答(uniapp开发网页)的问题,如果问题解决,可以关注本站!
答预加载页面,是一种性能优化技术。被预载的页面,在打开时更快。
属性 类型 必填 说明
url string 是 预加载页面url
complete Function 否 预加载成功完成回调
fail Function 否 预加载失败回调
H5 平台
预加载 /pages/test/test 对应的js文件,不执行页面预渲染逻辑
uni.preloadPage({url: "/pages/test/test"});
App-nvue 平台
预加载nvue页面 /pages/test/test
uni.preloadPage({url: "/pages/test/test"});
注意事项
App平台仅支持预加载 nvue 页面,执行页面预渲染,预载时触发生命周期 onLoad,onReady,不触发 onShow
打开新页面时,url 完全相同(包含参数)时,优先使用预加载页面,触发生命周期 onShow
tabbar页面,仅支持预加载尚未显示过的页面,否者返回 fail,提示 already exists
同一时间,相同 url 仅 preloadPage 一次
当同一个预载页面已被打开(在路由栈),再次打开相同url时,不再使用该预加载页面,而是打开新的非预载页面
uni.reLanuch, uni.switchTab, uni.navigateBack(含Android返回键) 切换页面时,预加载页面不会被销毁,仅触发生命周期 onHide
在预载页面使用 uni.redirectTo 时,预加载页面会被销毁,触发生命周期 onUnload
关于[uniapp开发网页]和[uniapp加载外部网页]的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
推荐文章:
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:https://www.cqycseo.com/kangadmin/makehtml_archives_action.php?endid=0&startid=-1&typeid=15&totalnum=6115&startdd=1320&pagesize=20&seltime=0&sstime=1679321406&stime=&etime=&uptype=&mkvalue=0&isremote=0&serviterm=

