今天重庆云诚科技就给我们广大朋友来聊聊快速网页制作,以下3个关于静态网页制作的观点希望能帮助到您找到想要的答案。
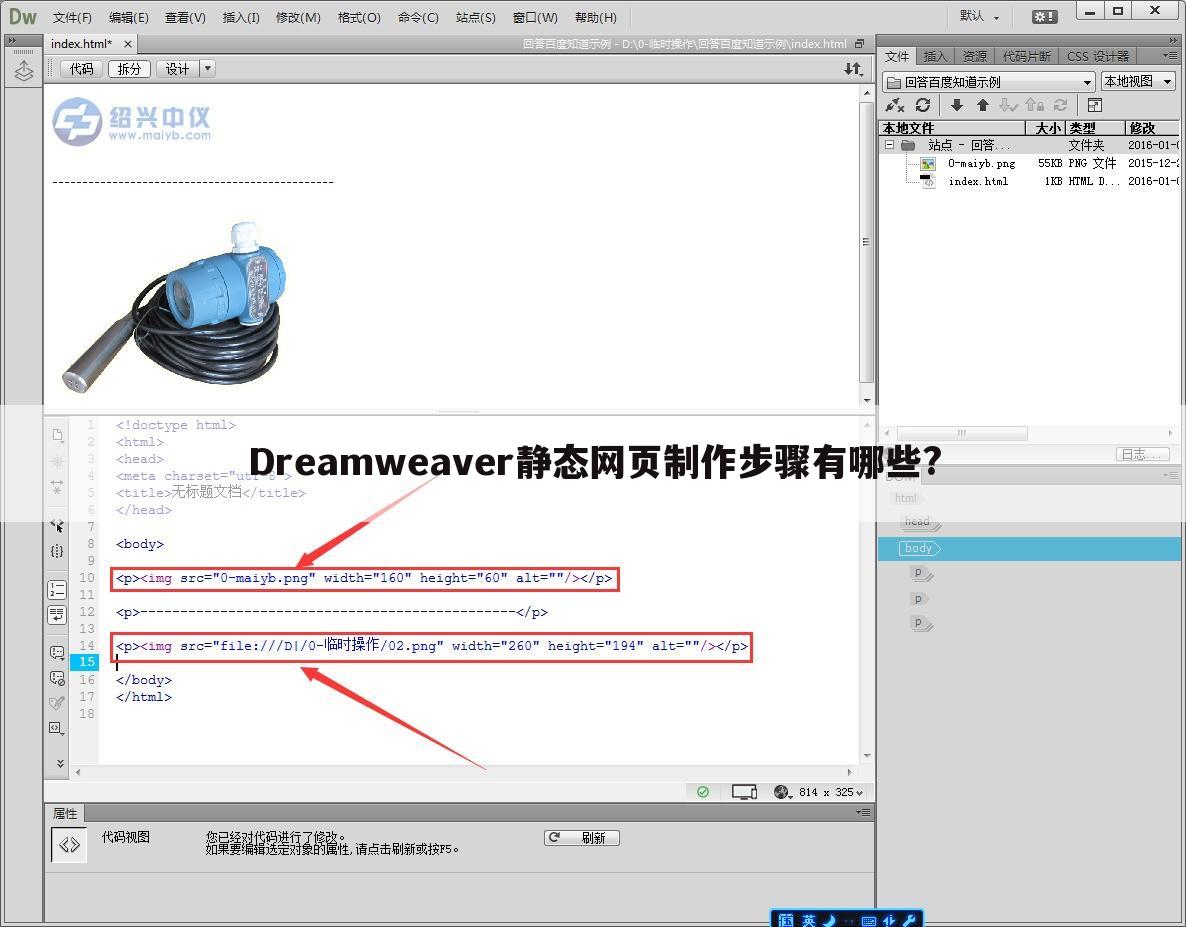
Dreamweaver静态网页制作步骤有哪些?
贡献用户名:【禽獸ъаη斯彣■】 ,现在由重庆云诚科技小编为你讲解与【快速网页制作】的相关内容!
最佳回答1、在Dreamveaver中“文件—新建—常规—基本页—HTML”,这就建好了一个页面,英文版的默认为文件名untitled.htm。中文版的默认为文件名“无标题文档”。htm表示的是这个网页文件是一个静态的HTML文件。可以给它改名为index.htm。
2、在标题空格那里输入网页的名称,点击—页面属性,打开这个窗口后在这里可以设置网站标题、背景颜色还有背景图像,超级链接颜色,其他都保持默认值就可以了。
3.这个时候光标在左上角,你可以输入一句话,如“欢迎大家来到我的主页”,用文字,用菜单“窗口/属性”打开属性面板,取文字的大小,再把文字设置为居中,然后在文字的前面敲几下回车就位于页面中间了。
4.要选取字体,即选择字体中的最后一项:即编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体,点击中间的按钮就可以加入了。
上文就是重庆云诚科技小编分享贡献者:(禽獸ъаη斯彣■)分析的关于“Dreamweaver静态网页制作步骤有哪些?”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,接下来继续讲述下文用户【想有星星和你】解答的“静态网页制作”的一些相关问题做出分析与解答,如果能找到你的答案,可以关注本站。

静态网页制作
贡献用户名:【想有星星和你】 ,现在由重庆云诚科技小编为你详解与【快速网页制作】的相关内容!
最佳回答方法/步骤
1、新建一个txt文本文档,先不要急着修改文件后缀名,有基础的朋友手动输入HTML代码,不会也没有关系,百度搜索“网页HTML代码”。
代码:
<!Doctype html>
<html>
<head>
<title>静态网页制作教程</title>
<meta charset="gbk" />
<link href="css.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
</body>
</html>
2、基础的静态网页代码写出来了,下面在<body></body>中间添加网页需要的数据内容(文字、图片、表格、视频等),然后将txt文本文档的后缀名.txt修改为.html。现在点击打开看看效果!小编在body中间加入的文字:静态网页制作教程。
3、这样的文字太单调了,需要用CSS样式定义,小编在桌面上新建一个文件夹“web”,把index.html文件放进去,然后在web文件件里面新建一个txt文本文档,修改为“css.css”。
4、使用鼠标右键“打开方式”,选择txt文本文档编辑css.css文件。用CSS定义网页字体大小12像素,网页背景色为红色,字体颜色为白色。
代码:
body{font-size:12px;background:red;color:white}
保存,然后打开web文件夹中的index.html文件,查看效果。
5、下面在web文件下面新建一个images文件夹,然后打开软件Fireworks,设计自己需要的图片(没有就去百度搜索自己需要的图片,使用QQ截图功能,截取自己需要的图片),把设计好的图片存入web文件夹下面的images文件夹里面。现在我们在body中放入图片,让图片在网页里面居中。
代码:
<div align="center">
<img src="images/pic.png" alt="logo" title="静态网页制作教程" />
</div>
把上面的代码放入index.html的body中,保存后打开看看效果!
小编在这里省略了表格和视频的制作,小伙伴不知道的话,可以百度搜索一下。
整个简单的静态网页制作完毕。
以上就是重庆云诚科技小编分享贡献者:(想有星星和你)分析的关于“静态网页制作”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,接下来继续阐述下文用户【意墨云烟】分享的“静态网页制作的具体过程”的一些相关疑点做出分析与解答,如果能找到你的答案,可以关注本站。
静态网页制作的具体过程
贡献用户名:【意墨云烟】 ,现在由重庆云诚科技小编为你分析与【快速网页制作】的相关内容!
最佳回答最简单的。
新建一个文本文档(也就是记事本)
在里面打上几个字,保存。然后把后缀.txt改为.html 再用浏览器打开 这就是一个静态网页了。
Dreamweaver 是很专业的网页设计软件。你可以搜索一下教程。很简单的。
可以在里面插入图片 声音 视频 flash等。
再就是现在最流行的 div+css 这个就相对难点了。需要有手写代码的能力。
制作过程在这里和你也说不明白 你还是从网上搜索一下Dreamweaver 视频教程吧。
做网页记住:所有文件夹和文件名都要用英文或者拼音。首页命名为index.html
关于[快速网页制作]的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于快速网页制作、静态网页制作的信息别忘了在本站进行查找喔。
推荐文章:
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:https://www.cqycseo.com/kangadmin/makehtml_archives_action.php?endid=0&startid=-1&typeid=15&totalnum=6115&startdd=160&pagesize=20&seltime=0&sstime=1679321406&stime=&etime=&uptype=&mkvalue=0&isremote=0&serviterm=

