今天给各位分享xd设计网页的知识,其中也会对adobe xd 输出网页进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
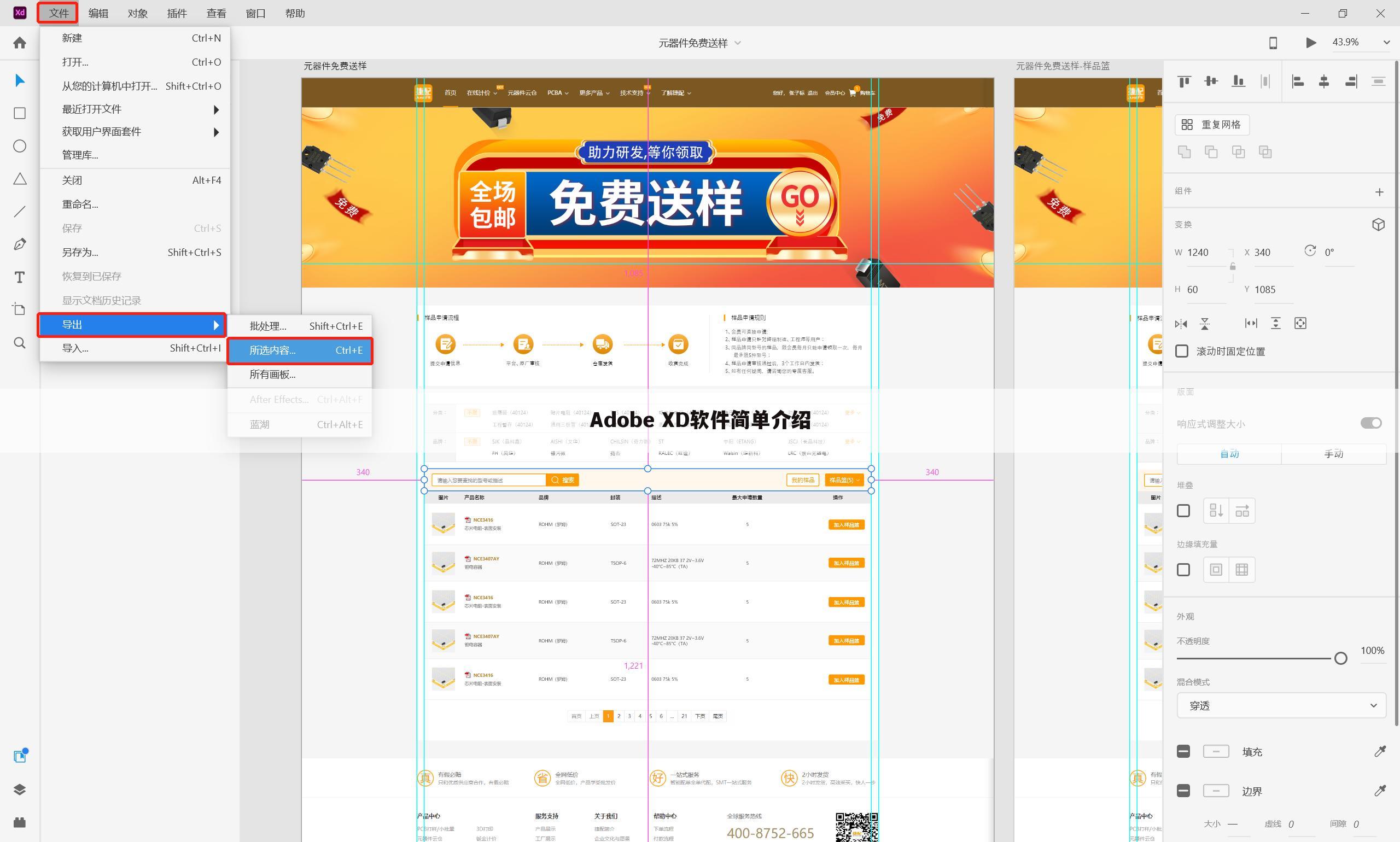
Adobe XD软件简单介绍
贡献用户名:【今日也很乖】 ,现在由重庆云诚科技小编为你详解与【xd设计网页】的相关内容!
最佳回答Adobe XD 全称:Adobe Experience Design,能创造网页及行动应用程序的使用者界面,XD有许多利于创意设计的功能,这些功能之前在Illustrator 或 Photoshop 难以使用或根本不存在。
Adobe XD的功能很多,在这里我就简单介绍几个:
1.液体与绘图表面一起工作
无论是使用一个还是数百个工作区,都可以依靠XD的性能。为项目中的不同屏幕和设备创建任意数量的设计。平移和缩放,不会发生抖动或口吃。选择一个模板或定义您自己的绘图区域。在保留设计的同时复制面间的设计元素。
2.用于 UI 和 UX 设计的快速、灵活的原型创建工具。
借助于UX/UI 设计工具,可以快速地将创意转变为原型并进行开发。创建、构建原型、共享,并向开发团队发送设计规范,从而快速地征集反馈并进行代替和轮换。
3.以低保真或高保真形式进行设计
使用低保真草图开发设计,并通过添加图像和副本,将其转变为最终阶段的高保真设计。以适合您的工作流程的精细程度进行构建和预览。
4.从 Photoshop 到原型 - 尽在XD。
现在,只需在 XD 中打开Photoshop 和 Sketch 文件,即可将这些文件导入XD。您的设计会自动转换为 XD 文件,所以您可以快速地构建原型。
当然啦,工具是优雅的,设计师的想象力是丰富的,可以很明确的说,Adobe XD在线框稿、视觉设计、互动设计、原型制作、预览和共享等方面都会非常的方便,在单一产品中提供UX设计者一套基本的工具,来提升设计者的生产力,再补充下,从Photoshop、Illustrator和Sketch源文件中,用户可以直接在XD中复制和贴上Photoshop CC和Illustrator CC的文件。对Adobe XD有兴趣的同学可以自己学习了解一下,
以上就是重庆云诚科技小编解答(今日也很乖)贡献关于“Adobe XD软件简单介绍”的答案,接下来继续为你详解体育用户(花落忆流年)解答“adobe xd一些常用的高级技巧”的一些相关解答,希望能解决你的问题!

adobe xd一些常用的高级技巧
贡献用户名:【花落忆流年】 ,现在由重庆云诚科技小编为你探讨与【xd设计网页】的相关内容!
最佳回答xd一键替换所有字体妙招:按字体名称搜索到系统字体,然后删除(粘贴在桌面进行备份),在软件中设置替换即可,替换完成后,再将字体重新安装进入。
xd转psd:<u style="text-decoration: none; border-bottom: 1px dashed grey;"> </u>
xd转AI:导为svg格式;
xd移位置整数去除小数点:选择需要的元素,右击对齐像素网络,注意图标类会变形。
一键替换背景色、颜色、字体、字号:右击画布高亮显示,点击编辑,全部替换。
psd如何粘贴至xd:psd粘贴到ai,再从ai复制粘贴到xd;
一键添加图片、文字数据填充:直接拖入,文字用txt一行一行输入,注意使用UTF-8格式;
xd可直接导入psd、ai、svg文件编辑
xd可直接粘贴psd、ai、svg图形、文字
xd可直接打开和编辑Sketch文件,但保存后为xd格式
复制样式(渐变、阴影、投影等)
复制 - 粘贴外观
批量修改边距和模块,使用重复网格功能
组件功能比较强大,注意点击左侧选择编辑主组件
XD编辑图片可以直接通过photoshop,但是不能保存分层,暂时解决方法使用PS本地备份,然后再粘贴XD,这样比较麻烦。
宽高,坐标可按+-/*符号进行计算
颜色(渐变也可以):主色其它色用透明度,这样可实现一键替换
字符样式:定义好字体、字号、对齐方式,命名规则如:“主标题”“幅标题”这样可以实现一键替换字体,字号,行间距。
AI中渐变和叠加效果在XD中显示不了,暂时用PNG代替
排列如果用数字来控制这样更好,暂时解决办法页面左对齐顶对齐,再按Shift按右和下箭头来控制位置。
重复网格:仅限同等宽高大小,颜色类型重复,不然就无法使用。解决方法在上面再覆盖一层做不同处理。
组件:主组件:大小宽高变化,其它副组件跟着变化,副组件宽高、旋转变化,主组件不动。
组与组之间按Shift+Ctrl可以跨组选择。
多个元素同时选择可以设置相同宽度
Alt + Shift + 箭头键:调整图形宽高,元素固定在左上角。
Alt + 箭头键:以1px为增量调整图形宽高。
Shift + 箭头键:以10px移动位置XY轴。
组件与组件之间可以直接拖入替换,非常方便。
组件进行网格编组可以对其背景色,图片进行替换,图标不要在主组件上设计,别的组件是可以使用其功能的。记得编辑主组件。
缺失字体可以直接全部替换想要字体
xd插件安装方法
vpn才能安装,如果遇到错误,需要重装一下系统,或备份好一份可行系统。
xd对齐使某个为参照物:暂无方法
XD加一像素边框:暂无方法
上文就是重庆云诚科技小编解答贡献者:(花落忆流年)分析的关于“adobe xd一些常用的高级技巧”的问题了,不知是否已经解决你的问题?如果没有,下一篇内容可能是你想要的答案,下面继续解析下文用户【离开就别回头】回答的“Adobe XD软件介绍”的一些相关问题做出分析与解答,如果能找到你的答案,可以关注本站。
Adobe XD软件介绍
贡献用户名:【离开就别回头】 ,现在由重庆云诚科技小编为你讲解与【xd设计网页】的相关内容!
最佳回答Adobe XD是一站式UX/UI设计平台,在这款产品上面用户可以进行移动应用和网页设计与原型制作。同时它也是唯一一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。使用Adobe XD可以更高效准确的完成静态编译或者框架图到交互原型的转变。Adobe XD 面向网站设计、移动 APP 设计等设计工作。设计、原型、分享;XD 一站解决。目前Adobe XD 已经可以免费使用了,有兴趣的可以体验一下。此文章将全面介绍一下Adobe XD工具。
Adobe XD,全称为Adobe Experience Design;这是一款集原型、设计和交互于一体的小清新时代风格的设计软件。Adobe XD使用超级简单又高效的界面;一个继承自Creative Cloud 包中,同胞应用的样式。 它为不同平台提供原型工具,包括网站、手机、平板电脑等。
当启动这个应用时,欢迎页面提供不同标准屏幕尺寸模板以及添加你自己设定的文件尺寸。 而且欢迎页面还包含很多资源可以访问,这些资源可以作为学习这个应用程序的起点。
目前XD只能通过用Adobe Creative Cloud安装,没有独立的安装包。
安装软件可以使用Adobe 创意云(Adobe Creative Cloud)安装,使用Adobe创意云快,而且可以无缝升级,系统会自动把旧版本里的插件、首选项设置迁移到新版本。
新旧版本可以同时存在,只要在Adobe Creative Cloud里设置,不删除旧版本,就可以保留你之前的老版本的软件。
通过Adobe Creative Cloud 将XD更新到最新版本可以使用中文界面。
1.创建原型项目
打开Adobe XD时,会显示欢迎页面和可以选择的项目类型。 选择自己想要的类型。 然后在图标上点击来创建项目。 创建完画板,双击画板名称,然后改成“主页”。
2.创建原型背景
点击画板,在应用的右边属性面板会显示它的属性,并点击填色来打开颜色选择对话框。 可以在此选择自己喜欢的背景颜色。
打开文件然后选择导入。 在文件浏览器,定位到页眉图片并点击导入。 使用图片周围的控件来调整它的尺寸以适合页面页眉。可以双击图片来修剪图片。从左边的工具面板选择矩形工具,然后在页眉下面创建一个矩形。 从右边的属性面板,设置填色,并对描边选项取消选择来消除描边。
在此框内可以按照前面步骤添加文字或者附加图片并加以修改
Adobe XD中最有用的工具之一就是你可以从已有内容里创建一个网格,而非手动复制。 在键盘上按住Shift并选择小图片、内容背景和文字。 然后,在属性面板中点击重复网格按钮。 此操作是把已创建的内容复制到网格。拖曳底部绿色图标来创建内容的垂直网格。 然后,双击重复内容来修改。 最后,选择内容并且选择取消网格来结束它们之间的联系。
为了创建一个新布局页面,可以在左边的工具面板上点击画板工具。 然后,从右边选择模板来创建新页面。重复步骤来创建更多页面添加内容到页面。 最终布局如下:
在页面间连接,可以选择主页,在右边的模糊箭头上点击。 对象浮动菜单出现;选择下一个页面,并设定过渡动画类型)。 重复此步骤在其它页面间连接。
最后在应用的右上角点击预览图标。 会显示允许我们看的和导航到不同页面的预览屏幕。
Adobe XD界面简洁易懂,风格大众,多数人即使不使用中文版也能够熟练运用。作为一款设计软件,它十分成功。
今天有关内容《(xd设计网页)adobe xd 输出网页》先分享到这里了,如果想要了解更多,请关注www.cqycseo.com,您的关注是给小编最大的鼓励。
推荐文章:
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:https://www.cqycseo.com/kangadmin/makehtml_archives_action.php?endid=0&startid=-1&typeid=15&totalnum=6115&startdd=1280&pagesize=20&seltime=0&sstime=1679321406&stime=&etime=&uptype=&mkvalue=0&isremote=0&serviterm=

